前端组件化Polymer入门教程目录:
一说到组件化,你可能就想到了React,Angular,Vue,等等...但这些毕竟写法都不一样,你有没有想过,要是统一了多好,如果你有这个想法,那么恭喜,Chrome早在几年前就有这个想法,就是指定一套规范的web组件化方案叫做(Web Component),目前Chreom已经实现了,但其他浏览器支持情况不太乐观。不过有一个兼容库,可以解决这个问题,叫“webcomponents.js”(兼容性其实还是有些问题的,不过作为学习,想那么多干啥。)那么Ploymer.js又是干什么的,话说实现的这一套web组件化自己手动写起来还是有些麻烦的,于是Chreom就写了一个库,叫Polymer.js来简化Web Component的操作,同时它又添加了一些东西,你可以理解为框架,也就是说Polymer这个框架是基于Web Component来写的。
下载地址:
目录:

Document
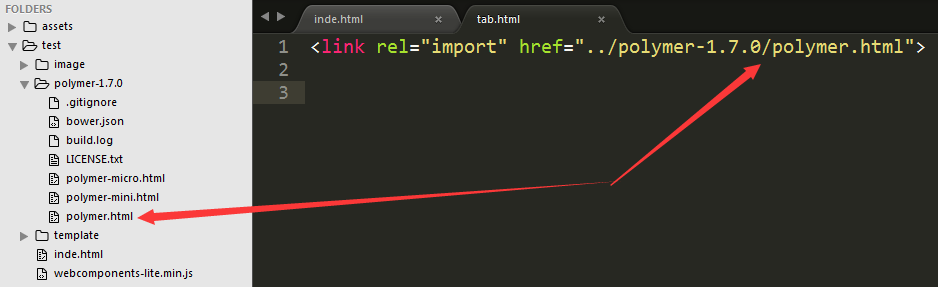
导入你需要的组件。
tab.html

在组件中是可以不写html中的那一大堆东西的,在这个组件中我们把Polymer给引入了进来,可能你会很奇怪,为什么不是一个js文件,后面会讲到,先这样写,接下来我们就可以使用Polymer的功能了。